¶ Help pages, tutorials and support
¶ Help pages
You can add a help page (including videos, pictures, text, and more) to any user view.
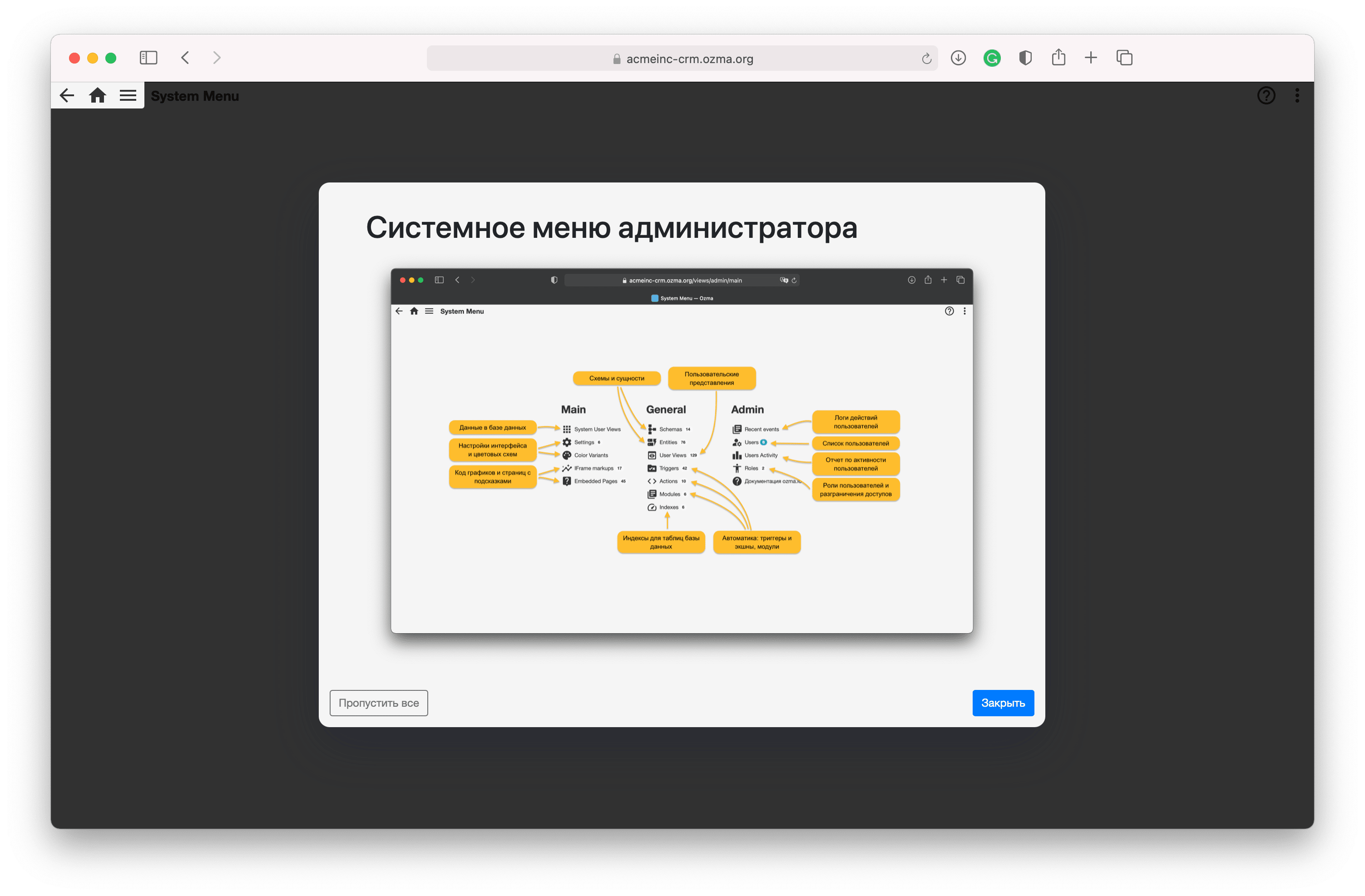
¶ How will it look like

¶ How to make it
- Create a page in the
funapp.embedded_pagessystem table.
It uses standard HTML layout. YouTube and Vimeo do not work for video embedding for technical reasons, we recommend using Wistia, or write to us, we will help.
Pay attention to the presence of
<script src="https://ozma.io/ozma-embedded.min.js"></script>in the<head>block and adding on-click handler<body onclick="FunApp.linkClick(event)">for correct work with external links
<!-- example -->
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"></link>
<script src="https://ozma.io/ozma-embedded.min.js"></script>
<style type="text/css">
body {
background-color: transparent;
}
</style>
</head>
<body onclick="FunApp.linkClick(event)">
<div class="container">
<h1>Template</h1>
<h5 class="mt-3">Read more on <a href="https://wiki.ozma.io/en/administration/tutorials-and-support" class="link-warning">ozma wiki</a></h5>
<img src="https://ozma.io/img/ozma_logo_sq.png"; width=100%></img>
<script src="https://fast.wistia.com/embed/medias/i93df7lfgs.jsonp" async></script><script src="https://fast.wistia.com/assets/external/E-v1.js" async></script><div class="wistia_responsive_padding" style="padding:62.5% 0 0 0;position:relative;"><div class="wistia_responsive_wrapper" style="height:100%;left:0;position:absolute;top:0;width:100%;"><div class="wistia_embed wistia_async_i93df7lfgs videoFoam=true" style="height:100%;position:relative;width:100%"><div class="wistia_swatch" style="height:100%;left:0;opacity:0;overflow:hidden;position:absolute;top:0;transition:opacity 200ms;width:100%;"><img src="https://fast.wistia.com/embed/medias/i93df7lfgs/swatch" style="filter:blur(5px);height:100%;object-fit:contain;width:100%;" alt="" aria-hidden="true" onload="this.parentNode.style.opacity=1;" /></div></div></div></div>
</div>
</body>
</html>
- Add the
help_pageattribute to the user view - an object indicating the scheme and page name.
@help_page = { schema: 'user', name: 'my-help' }
(The help_embedded_page_name attribute, which takes the page name as a value, has been deprecated and is no longer used)
Help page will be automatically displayed the first time the user view is opened, and then it can be opened using the ? button next to the context menu.

¶ Links to contact support
The instance settings (from funapp.settings) - instance_help_email, instance_help_telegram, instance_help_whatsapp allow you to specify where the buttons in the "Contact Support" menu will lead, for example:
- instance_help_email: [email protected]
- instance_help_telegram: https://t.me/kirmark
- instance_help_whatsapp: https://api.whatsapp.com/send?phone=74953748820