¶ Добавление баннера
Для того чтобы уведомить всех пользователей о важном событии можно использовать баннеры. Они будут видны всем пользователям поверх системы. Каждый из пользователей сможет ознакомиться с информацией и скрыть для себя баннер. После этого пользователь снова увидет баннер только, если сообщение изменится.
¶ Как это выглядит

¶ Как это сделать
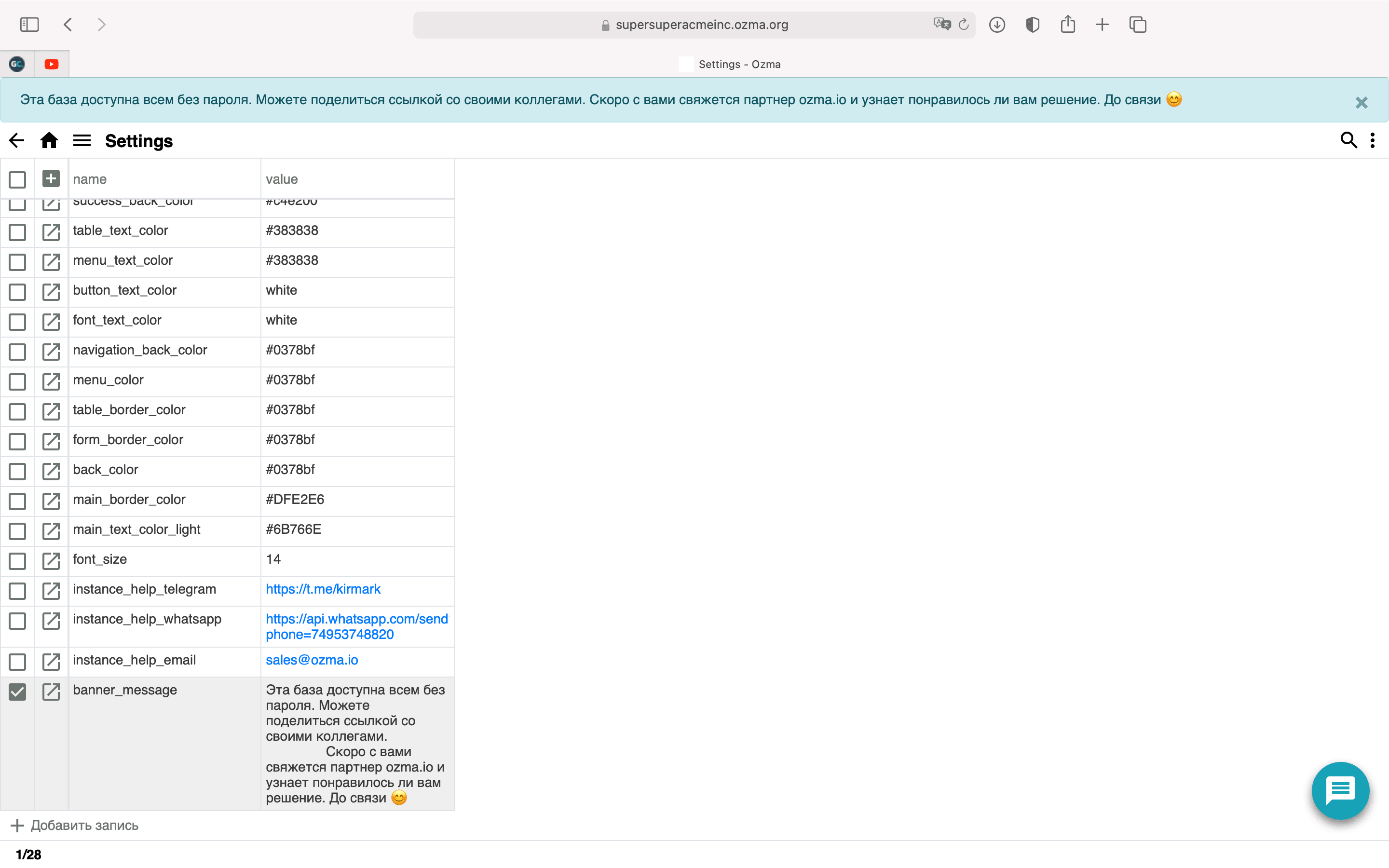
Добавьте в настройки базы следующие значения (пример таблички с настройками на демонстрационном x.ozma.org):
- В настройку
banner_messageположите текст сообщения. Можно использовать теги<a>(<a href="ссылка">текст_ссылки</a>),<b>,<i>. Этой записи в базе будет достаточно, чтобы пользователем отобразилось сообщение на голубом фоне, как на скриншоте выше. - В настройку
banner_variantможно дополнительно записать один из бутстраповских вариантов цвета: "primary", "secondary", "success", "danger", "warning", "info", "light", "dark". Соответствующее оформление берется отсюда: https://getbootstrap.com/docs/4.0/components/alerts/. - Если стандартного оформления от бутстрапа недостаточно, то можно в настройку
banner_background_colorположить кастомный цвет фона. - А в
banner_text_colorположить кастомный цвет текста баннера. show_invite_button_in_bannerпозволяет отображать кнопку приглашения пользователей в баннере.show_contact_button_in_bannerпозволяет отображать ссылку на контакт в баннере. Например так можно использовать баннер для демонстрационных инстансов, ведя с демо трафик на форму регистрации.- Если записать в
banner_importantзначениеtrue, то баннер будет отображаться каждый раз при заходе на страницу или её перезагрузке, независимо от того, был ли закрыт раньше на этом устройстве или нет.
¶ Скриншот примера настройки баннера:

При закрытии пользователем через крестик сообщение сохраняется в local storage, то есть оно не будет показывать баннер после перезагрузки, если его до этого уже закрыли и сообщение не поменялось и banner_important не равен true.