¶ Справки, туториалы и поддержка
¶ Справки к представлениям
На любое пользовательское представление можно добавить страницу справки (включающую видео, картинки, текст и прочее).
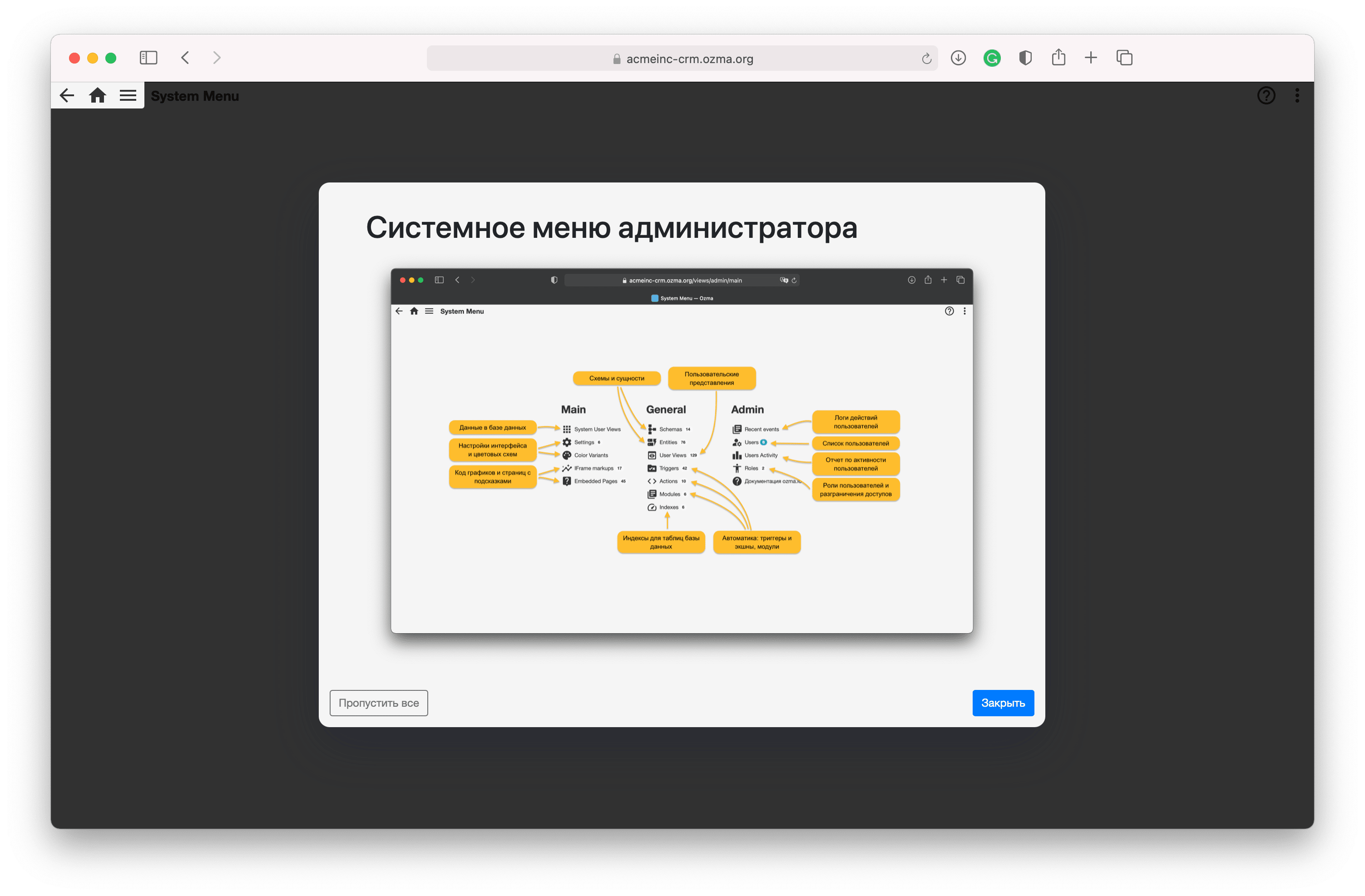
¶ Как это будет выглядеть

¶ Для этого необходимо:
- Создать страницу в системной таблице
funapp.embedded_pages.
Там используется стандартная HTML-вёрстка. Для встраивания видео YouTube и Vimeo не работают по техническим причинам, рекомендуем пользоваться Wistia, либо напишите нам, мы поможем.
Обратите внимание, что для корректной работы внешних ссылок необходимо подключить скрипт
<script src="https://ozma.io/ozma-embedded.min.js"></script>в<head>блоке, а так же указать обработчик<body onclick="FunApp.linkClick(event)">
<!-- пример -->
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"></link>
<script src="https://ozma.io/ozma-embedded.min.js"></script>
<style type="text/css">
body {
background-color: transparent;
}
</style>
</head>
<body onclick="FunApp.linkClick(event)">
<div class="container">
<h1>Шаблон</h1>
<h5 class="mt-3">Читайте больше на <a href="https://wiki.ozma.io/ru/administration/tutorials-and-support" class="link-warning">вики озмы</a></h5>
<img src="https://ozma.io/img/ozma_logo_sq.png"; width=100%></img>
<script src="https://fast.wistia.com/embed/medias/i93df7lfgs.jsonp" async></script><script src="https://fast.wistia.com/assets/external/E-v1.js" async></script><div class="wistia_responsive_padding" style="padding:62.5% 0 0 0;position:relative;"><div class="wistia_responsive_wrapper" style="height:100%;left:0;position:absolute;top:0;width:100%;"><div class="wistia_embed wistia_async_i93df7lfgs videoFoam=true" style="height:100%;position:relative;width:100%"><div class="wistia_swatch" style="height:100%;left:0;opacity:0;overflow:hidden;position:absolute;top:0;transition:opacity 200ms;width:100%;"><img src="https://fast.wistia.com/embed/medias/i93df7lfgs/swatch" style="filter:blur(5px);height:100%;object-fit:contain;width:100%;" alt="" aria-hidden="true" onload="this.parentNode.style.opacity=1;" /></div></div></div></div>
</div>
</body>
</html>
- Добавить в представление атрибут
help_page- объект с указанием схемы и названия страницы
@help_page = { schema: 'user', name: 'my-help' }
(Атрибут help_embedded_page_name, принимающий название страницы в качестве значения, устарел и больше не используется)
Справка будет автоматически отображаться первый раз при открытыии представления, а потом её можно будет открыть с помощью кнопки с ? около контекстного меню.

¶ Ссылки на контакты помощи
The instance settings (from funapp.settings) - instance_help_email, instance_help_telegram, instance_help_whatsapp allow you to specify where the buttons in the Contact Support menu will lead, for example:
- instance_help_email: [email protected]
- instance_help_telegram: https://t.me/kirmark
- instance_help_whatsapp: https://api.whatsapp.com/send?phone=74953748820