¶ Цветовые варианты и настройка тем в FunApp (color variants)
Пример использования:
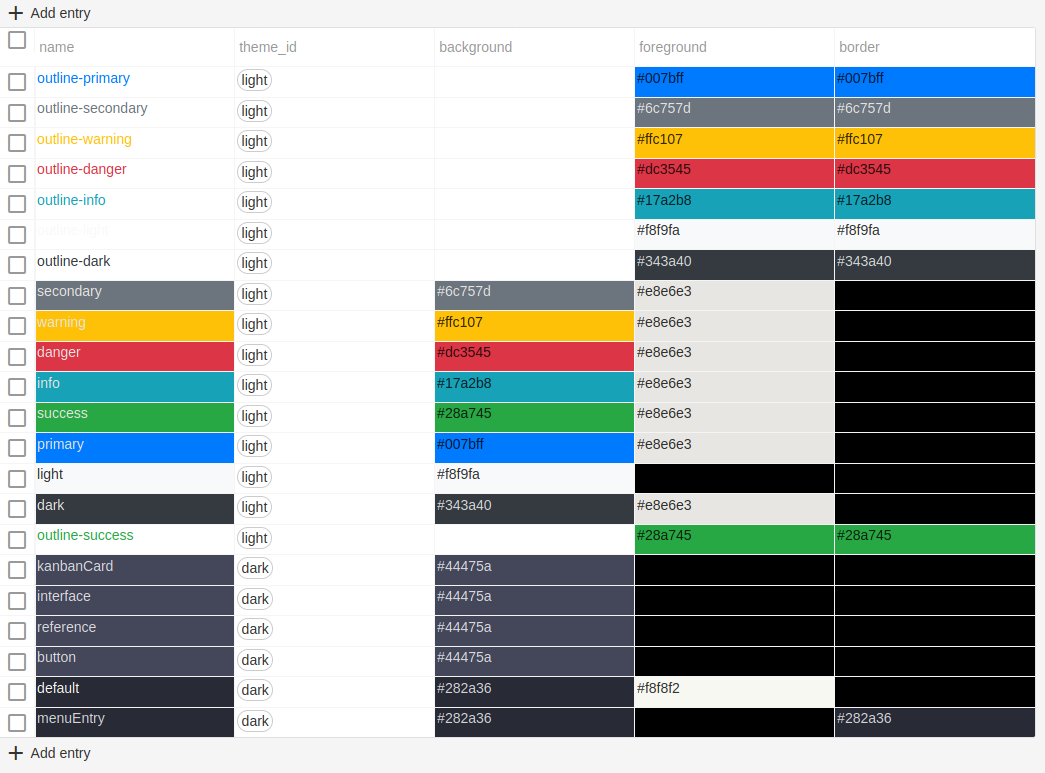
https://x.ozma.org/views/admin/color_variants_table
После перехода по ссылке слева вверху можно нажать на бургер и выбрать тему светлую или темную.
¶ Цветовые варианты
Цветовые варианты — способ задания цветов для компонентов системы. Они похожи на варианты в Bootstrap, но отличаются возможностью редактирования, добавления дополнительных вариантов и генерации их динамически.
Варианты хранятся в таблице funapp.color_variants. При создании инстанса в ней уже скорее всего будут варинаты, повторяющие варианты из Bootstrap, и поддержка тёмной темы.

Цветовой вариант задаётся названием, темой, цветом фона (background), цветом текста (foreground) и цветом рамки (border), но можно задать только цвет фона, остальные цвета подберутся автоматически.
Цвета задаются примерно как в CSS, поддерживаются hex-коды (#aaa, #112233), rgb/rgba (rgb(100, 100, 100), rgba(100, 100, 100, 0.5)), hsl/hsla (в отличии от CSS, s и l задаются от 0 до 1, а не от 0% до 100%) и стандартные названия html-цветов (red, black).
Существуют "магические" названия магических вариантов, которые применяются по умолчанию к различным элементам:
default — применяется ко всем элементам, фону и прочему
table
input
form
tableCell
kanban
kanbanCard
interface — верхняя и нижняя панели интерфейса
reference — значения в мультиселектах
button
Можно задавать вариант не всем одинаковым элементам, а отдельно каждой ячейке таблицы, кнопке, инпуту и так далее, названия атрибутов для этого см. funapp. Эти атрибуты принимают либо название варианта, например, cell_variant = "primary", либо объект для динамического создания, например, cell_variant = { background: '#112233' }. Возможные ключи в объекте: background, foreground и border, где только первый является обязательным. Цвета задаются строками, поддерживаются те же значения, что и в таблице.
¶ Цветовые темы
Список возможных тем хранится в таблице funapp.color_themes.
Пользователь может выбрать тему в бургер-меню (три горизонтальные полосы слева сверху).
От выбранной темы зависит, какой набор вариантов будет использоваться.
Темы light и dark являются "магическими". light является темой по умолчанию и варианты из неё будут выбраны, если в теме, которую использует пользователь, нет нужного варианта (например, при таблице вариантов со скришота выше, если у пользователя установлена тема dark, а где-то используется вариант success, то он будет взят из темы light). dark установится сама, если в настройках браузера/ОС пользователя указано, что он предпочитает тёмную тему.